ソラシルで描いたイラスト
ソラシルで描いたイラスト
こんにちは。そらのくろうさぎです。
ソラシルで描きためたイラストをまとめました。
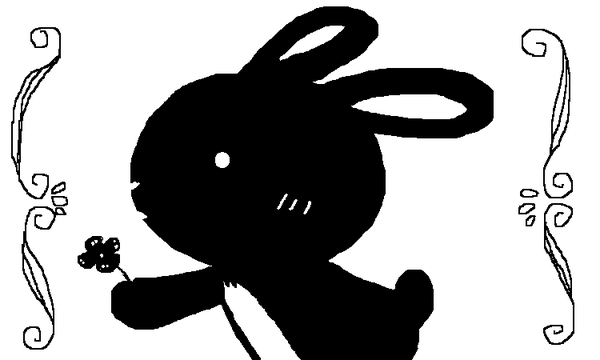
くろうさぎのイラスト



このくろうさぎの子はソラシルでしか描いてないんですよね〜。
時間があったらLineスタンプにしてみたいなあと思っています。
アバターアニメーション(連番PNG)
アバターアニメーション(連番PNG)
こんにちは。くろうさぎです。
CSS3と連番のPNG画像でうさゴヤのアバターアニメーションを作成しました。
こちらのアバターアニメーションは約1年前に進めていたモバイル版うさゴヤ開発で作成したCSSアニメーションサンプルです。
正式なCSS3の仕様ではkeyframesにbackground-imageプロパティを設定することはできませんが、SafariとChromeではbackgroundプロパティを使えば背景画像をアニメーションさせることが出来ます。
動作ブラウザ
Safari(快適)
Chrome(快適)
AndroidChrome(機種によってはコマ飛びします)
Android標準ブラウザ(コマ飛びします)
上記以外のブラウザはベンダープレフィックスを使っても動作しません。
アバター画像の表示サイズを指定する
アバターの表示領域(div#Avatar)にPNG画像の表示サイズを指定します。
background-size:200px 250px;
アニメーションの設定
animationプロパティを設定します。
step-startはlinearでも良いかもしれません。
-webkit-animation: AvatarAnimation 1.5s step-start infinite 0s normal;
-webkit-animation-play-state: running;
キーフレームの設定
アニメーションのキーフレームを設定します。
@-webkit-keyframes AvatarAnimation {
0% { background: url(http://jsrun.it/assets/7/g/M/o/7gMoA.png) transparent; }
3% { background: url(http://jsrun.it/assets/4/O/Q/0/4OQ0b.png) transparent; }
6% { background: url(http://jsrun.it/assets/v/0/U/b/v0UbQ.png) transparent; }
・
・
・
100% { background: url(http://jsrun.it/assets/o/y/1/g/oy1gu.png) transparent; }
}
HTMLタグの定義
<div id="Avatar">
<p>
AvatarView
</p>
</div>
動作確認
SafariやChromeでアニメーションの動作を確認出来ます。
まとめ
連番のPNG画像を使わなければならない状況でiPhone用のサイトを作るのであれば方法としてはありではないでしょうか。 ただ、少々裏ワザ的な方法ですので、アバターアニメーションを作るのであれば連番のPNG画像よりスプライトシートを使った方が無難だと思います。
スプライトシートを使ったアニメーションについてはまた後日、解説したいと思います。
第1回目のソラシル公開テストについて
こんにちは。そらのくろうさぎです。
先日、Twitterのフォロワーさん限定で第1回目のソラシル公開テストを実施しました。
皆さまのご協力により、今まで気付かなかった問題や
改善箇所をみつけることが出来てとても助かりました。
ご協力頂いたフォロワーの皆さま、ありがとうございます。
■フォロワーさんが描いたイラスト



■私も色々描いてみました〜



PCブラウザ版ソラシルは4月末にリリース予定です。
他のお絵描きサイトと比べるとPCブラウザ版は特に目新しい機能はありませんが、
息抜き程度にサクッとイラストを描きたい人には最適なツールだと思います。
リリースしましたら使ってみて下さいね!
サイトURL
http://soracil.com
以上です。
ではでは〜
ソラシル開発について1
こんばんは。そらのくろうさぎです。
昨年の5月頃から企画を進めているお絵かきライブアプリ
ソラシルの機能と進捗のお話をしたいと思います。
ソラシルについて
簡単に説明するとソラシルは一方向型お絵かきチャットアプリです。
複数人がお絵かきに参加できるお絵かきチャットとは異なり、
ソラシルは絵描きさんとファンが交流しやすくなるよう
お絵かき配信者と視聴者の画面が分けられています。
名前について
サービス名は空とペンシルを合わせてソラシル(soracil)という名前にしました。
空はリアルタイム通信やネットをイメージしています。

ロゴ
機能について
ソラシルはシンプルなお絵かきライブアプリを目指して開発しています。
色は黒、線の太さも3段階のみです。
シンプルではありますが、配信者が音声を配信しながらお絵かきすることも出来ます。
いつでもどこでもサービスをご利用頂けるよう、
ブラウザ・PC・スマホなどデバイスを問わずお絵かきライブが
楽しめるよう開発を進めています。
使用シーン
1. お絵かきライブ
絵描きさんがお絵かきライブを楽しめます。
2. ホワイトボート利用
チャットや音声通話だけでは伝わりづらいことを
絵で説明することが出来ます。
3. お絵かきクイズ
リアルタイムで線が描かれるので、
お絵かきクイズとしても使えます。
4. お題でお絵かき
視聴者が絵描きさんにお題を出してお絵かきすることも可能です。
5. メモ帳
ライブが行えるメモ帳としても使えます。

お絵かきサンプル
進捗とリリース日
進捗状況は50%まで進んでいます。
リリースは初夏を予定していますが、日程は前後すると思います。
サービス開始時はブラウザとPCのみで、
スマホ版はサービスが少し落ち着いてから公開する予定です。
以上です。
今後の開発状況はこちらのブログで随時お知らせしたいと思います。
ではでは〜